Let's say I have a page with some kind of image on it. Suppose we want to create a control which performs zoom on the image according to a user defined borders (User drags the mouse from one point on the image to another and creates a box). In order to do this we need to use events and scripts so we could know what area in the image the user selected.
When adding event handlers to client events in a Html or ASP.Net page you can use an object called event. Among it's properties there are a couple which refers to the position of the mouse when the event happens.
When I tried to debug such control I was very confused with these properties,so I read MSDN, which doesn't explains it very well and I decided to try and explain myself.
screenX & screenY
Returns the position of the mouse relative to the screen of the client. In computer screen the top-left corner is considered to be (0,0) and the bottom-right corner of the screen is (maxResolutionX,maxResolutionY),
for example (1280,1024).
So if the mouse moves down and right these values will increase according to these axis.
clientX & clientY
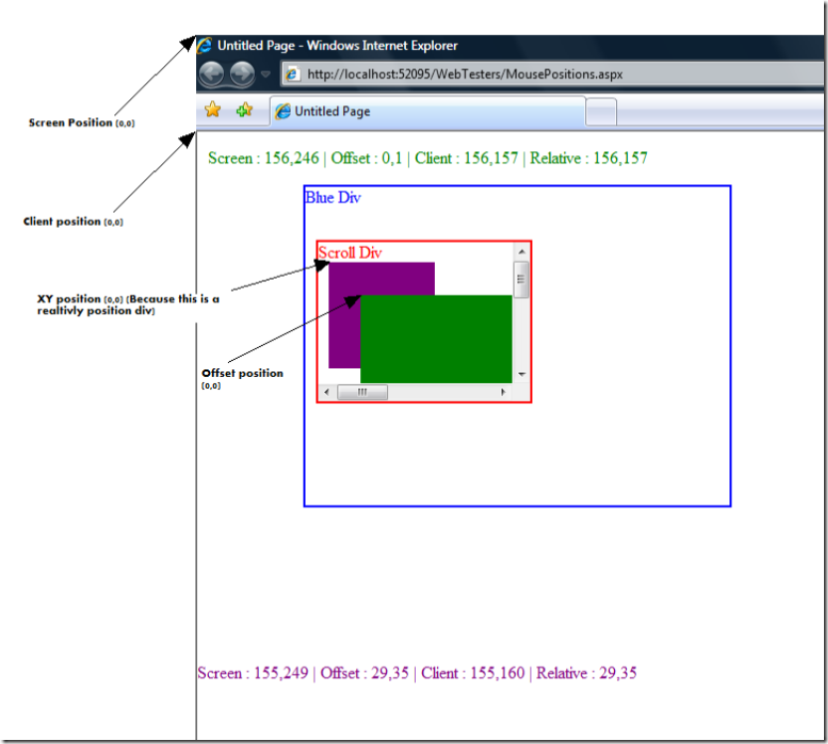
Returns the position of the mouse relative to the client area of the browser window. What is the client area? This is the area in which the content of the web site is displayed (see the picture below).
offsetX & offsetY
Returns the position of the mouse relative to the position of the object which triggered the event. That means (offsetX,offsetY) = (0,0) is in the top-left position of the object on which the event handler was defined.
In the picture below there is a mousemove event on the green div so (0,0) will be at the top-left corner of this div.
x & y
These are the most complicated ones. If the object which triggered the event is relatively positioned (has position:relative in it's style) then (0,0) will be at the top-left corner of the object (Like the purple div in the image below which is defined as positioned relative).
If the object is not relatively position then (0,0) will be in the top-left corner of the closest parent of the object which is relatively positioned (that means that is the parent of the object is relatively positioned then (0,0) will be at the parent's top-left corner).
If none of the parents of the object throw out the hierarchy is relatively positioned then (0,0) will be the same as ClientX/Y.
Like they say - A picture worth a thousand words:

In the image you can see all the (0,0) points of each position property.
The image is taken from an example page I've written, in which I've defined an onmouemove event on two divs. The difference between them is that thepurple div is relatively positioned:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="MousePositions.aspx.cs" Inherits="MousePositions" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
</head>
<body>
<script type="text/javascript" language="javascript">
function mouseMoved(displayControlId) {
var clientPosition = 'Client : ' + event.clientX + ',' + event.clientY;
var offsetPosition = 'Offset : ' + event.offsetX + ',' + event.offsetY;
var screenPosition = 'Screen : ' + event.screenX + ',' + event.screenY;
var relativePosition = 'Relative : ' + event.x + ',' + event.y;
document.getElementById(displayControlId).innerText = screenPosition + ' | ' + offsetPosition + ' | ' + clientPosition + ' | ' + relativePosition;
}
</script>
<form id="form1" runat="server">
<div style="border-style:solid;border-width:thin;border-color:Blue;position:absolute;left:100px;top:50px;width:400px;height:300px;overflow:hidden">
<asp:Label runat="server" Text="Blue Div" ForeColor="Blue" ID="Label1"></asp:Label>
<div style="position:absolute;border:solid thin Red;left:10px;top:50px;width:200px;height:150px;overflow:auto">
<asp:Label runat="server" Text="Scroll Div" ForeColor="Red" ID="Label2"></asp:Label>
<div style="background-color:Purple;position:relative;left:10px;top:0px;width:100px;height:100px" onmousemove="mouseMoved('<%=Label4.ClientID%>')"></div>
<div style="position:absolute;left:40px;top:50px;width:500px;height:300px;overflow:visible;background-color:Green" onmousemove="mouseMoved('<%=Label3.ClientID%>')">
</div>
</div>
</div>
<asp:Label runat="server" ForeColor="Green" ID="Label3" Text="Green"></asp:Label>
<div style="position:absolute;left:0px;top:500px">
<asp:Label runat="server" ForeColor="Purple" ID="Label4" Text="Purple"></asp:Label>
</div>
</form>
</body>
</html>
Another thing you need to notice: Only the offset properties gives the real position when there is a scroll.
For example: If you move the scroll in the example by 10 pixels then offset position will move by 10 pixels (in oppose to the other properties which will only give you the absolute position in the page). This has an exception: If the object is relatively positioned then the (x,y) properties will also given you the real position.
